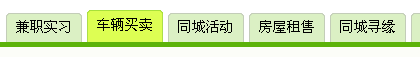
以下是客齐集网站上应用的一个导航条.
这次写的没有直接在STYLE里用ID的形式控制.全部用的CLASS形式;

复制代码 代码如下:
#zishuli{float:left;margin-left:5px;margin-top:50px;}
.nav_aa:link,.nav_aa:visited{text-decoration:none;display:block;padding-right:10px;background:url(/upload/20073614410846.gif)no-repeatrighttop;margin-top:3px;color:#000;float:left;}
.nav_aspan{cursor:hand;background-color:#DBF0C4;font-size:14px;background:url(/upload/20073614414862.gif)no-repeat;display:block;line-height:29px;padding-left:10px;cursor:hand;float:left;}
.nav_aa:hover,.nav_aactive{text-decoration:none;display:block;padding-right:10px;background:url(/upload/20073614410846.gif)no-repeatrightbottom;margin-top:0px;color:#000}
.nav_aa:hoverspan,.nav_aa:activespan{background-color:#DBF0C4;font-size:14px;background:url(/upload/20073614414862.gif)no-repeatleftbottom;display:block;line-height:29px;padding-left:10px;margin-top:0px;padding-top:1px;padding-bottom:2px;cursor:hand;}
#box{background:#009900;height:4px;overflow:hidden;clear:both}
以下是BODY部分:
复制代码 代码如下:
效果展示:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
说明:
1.CSS没有特别的优化.
2.可自动适应多字和少字.例如:学习与培训培训是7个字;
3.用到了两张图片.左边一张.右边一张;
4.加了鼠标移上去跳一下的效果;
5.这个例子写的不复杂.合适于初学者;
如果你认为这个色彩不玄,你可以看一下这个例子.也许你会喜欢.
仿淘宝首页导航条布局效果